



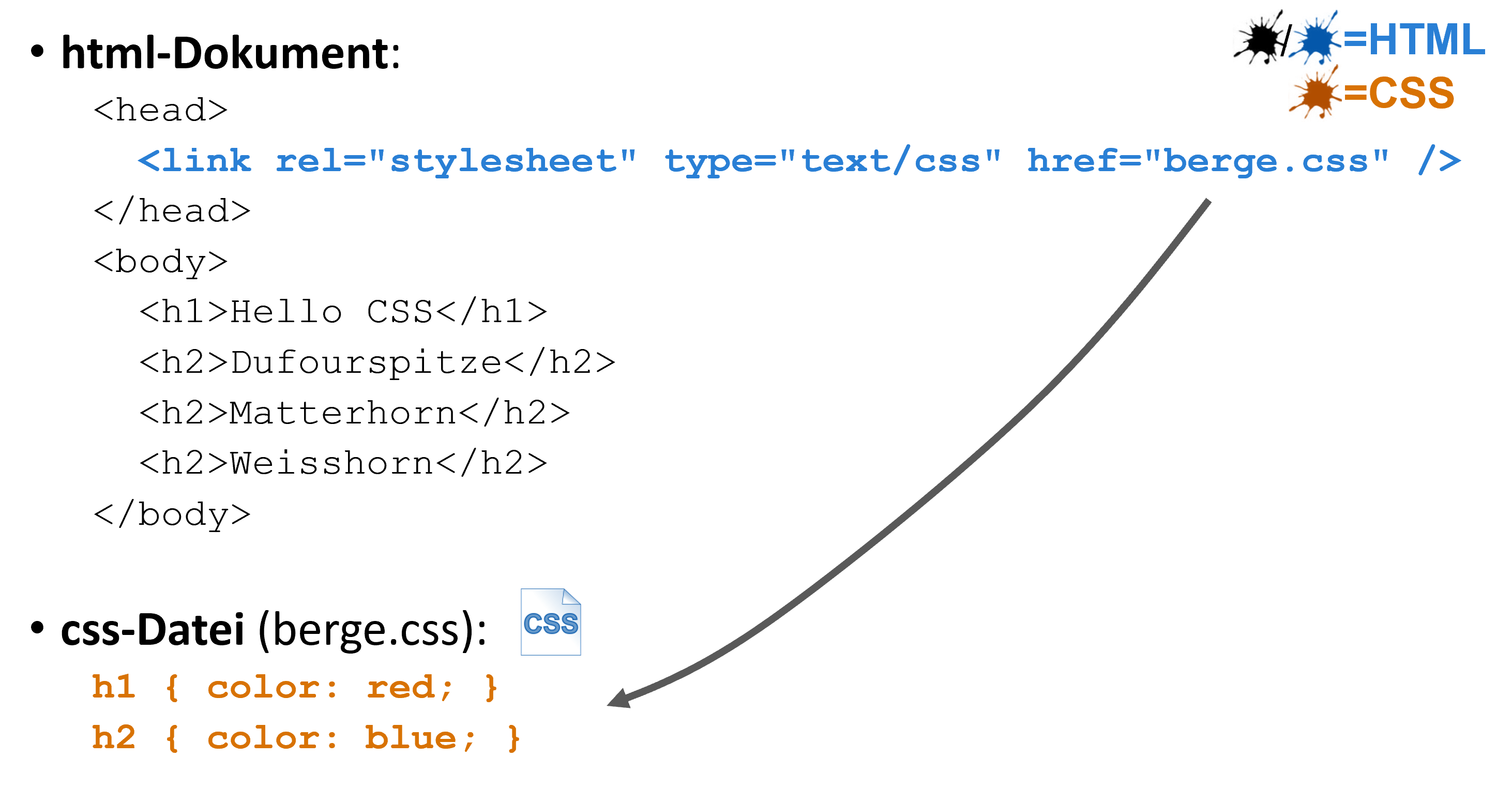
Im <head> wird ein Link zu einer separaten, externen css-Datei gesetzt:
<link rel="stylesheet" type="text/css" href="berge.css" />

❗ Die css-Datei enthält die CSS-Regeln


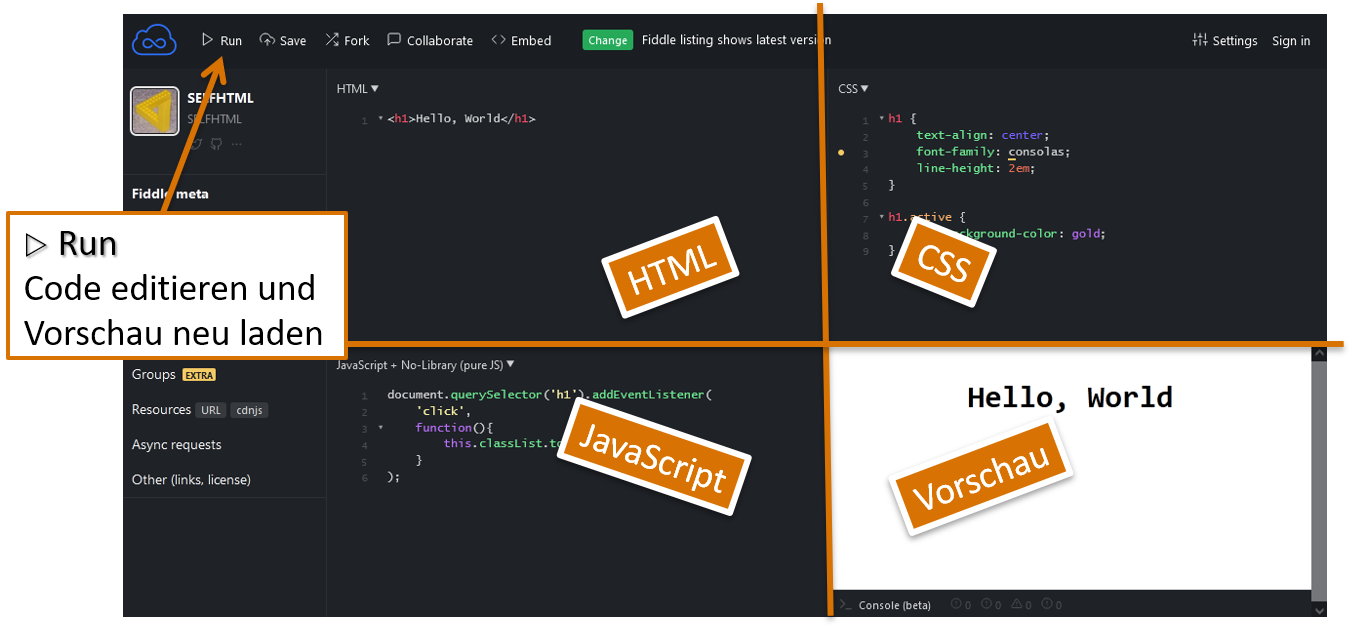
Klicke diesen Link, um eine Testseite in JSFiddle zur Bearbeitung zu öffnen: ➡ https://jsfiddle.net
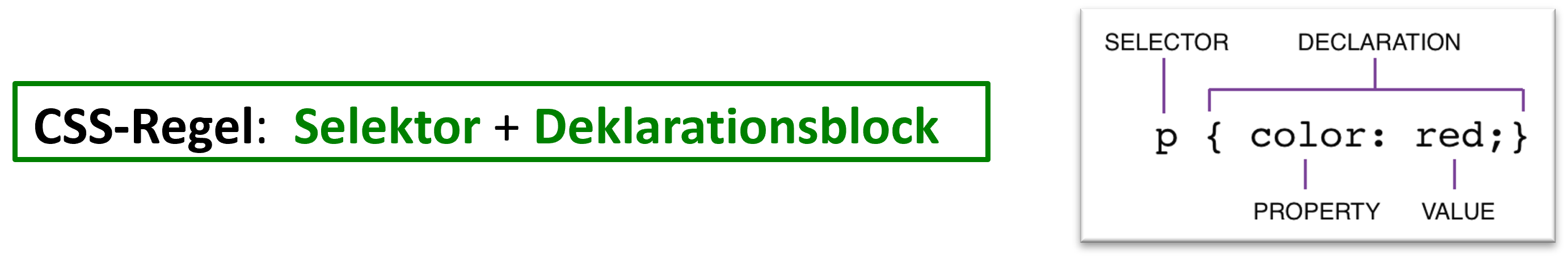
Das CSS-Dokument umfasst verschiedene CSS-Regeln

h1 { color: red; }
p { color: green; font-family: Arial; }
hier im Beispiel:



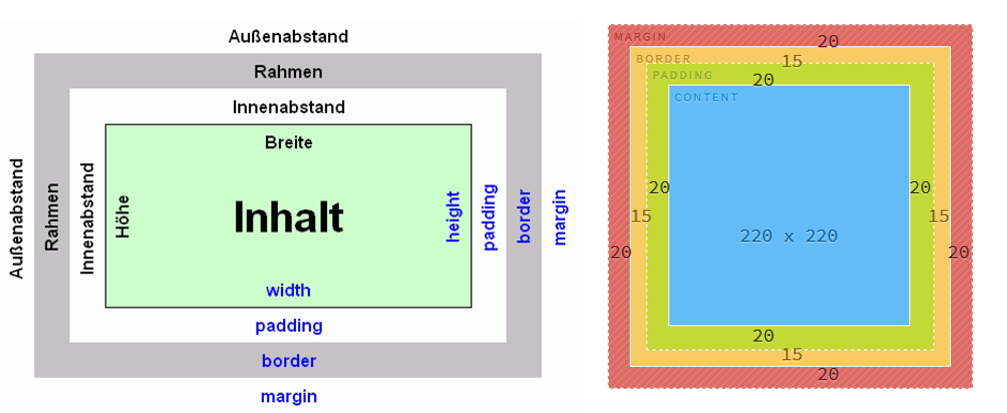
width & height: Abmessungen vom Inhaltpadding: Innenabstandborder: Rahmenmargin: Aussenabstandmargin-left: 5px; padding-top: 10px; ...Jedes Tag in HTML hat zwei Standard-Attribute: id und class!
Der Element- bzw. Typselektor besteht aus dem Namen des Elements, das angesprochen werden soll.
Mit diesem Selektor werden alle Elemente eines Typs angesprochen.
Typ-Selektor
p { color: darkblue; }
Mehrere (unterschiedliche) HTML-Elemente können mithilfe von Klassen gruppiert und gestylt werden.
Dazu wird das Attribut class gesetzt.
Die CSS-Regel wird auf alle Elemente mit entsprechender Klasse angewendet.
HTML
<h2 class="hinweis"> Bemerkung </h2>
<p class="hinweis"> Klare Definition der Begriffe nicht möglich. </p>
CSS
.hinweis { color: red; font-weight: bold; }
ID-Selektor: Definieren eines Styles für ein HTML-Element,
das mittels des Attributs id eine eindeutige Bezeichnung hat.
HTML
<p id="copyright"> © Dr. Datenschutz </p>
CSS
#copyright { color: orange; }
class) und Id's (id) zum stylen!Im Folgenden werden wir unter Anderem Bootstrap verwenden und uns konkrete Beispiele anschauen!
Wir benötigen Bereiche auf der Webseite (Kopfzeile, Navigation, Fusszeile...). Bisherige Tags (h1, p, ...) fügen nach dem Schliessen
einen Zeilenumbruch und einen Abstand ein (unbrauchbar für Bereiche).
HTML5-Stukturelemente sind spezielle Div-Container mit entsprechenden Layout-Namen:


<header> |
Kopfbereich |
<nav> |
Navigationsmenü |
<main> |
Hauptteil |
<article> |
Artikel im Hauptteil |
<section> |
Unterkapitel im Hauptteil |
<footer> |
Fusszeile |
<aside> |
Inhalt "am Rande" |
<header> ist ein HTML5-Strukturelement im
<body>, während <head>
für den Benutzer nicht sichtbare Informationen enthält.
Mit Hilfe des Flexbox-Konzepts lassen sich die einzelnen Strukturelemente & Div-Container auf der Seite ausrichten. Nähere Informationen zu diesem Konzept findest du hier: Flexbox.html
Grössenangaben: Im CSS Dokument können Grössen (hier von Bereichen) ganz verschieden angegeben werden:
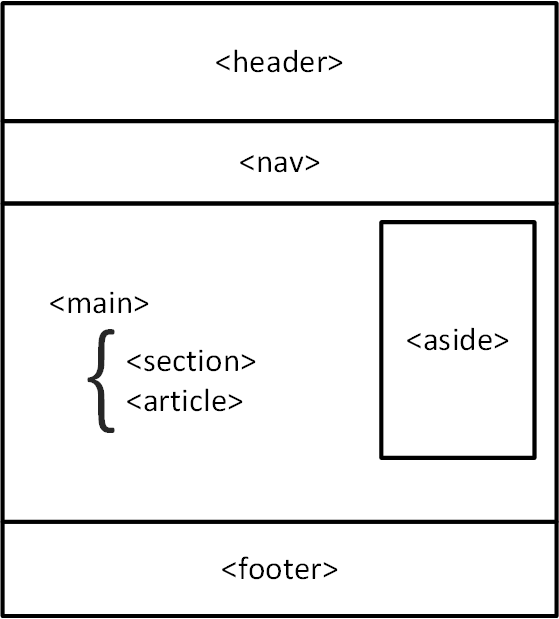
| Navigation waagrecht: | Demo: Layout1.html | Download: Layout1.zip |
| Navigation waagrecht & Sections: | Demo: Layout2.html | Download: Layout2.zip |
| Navigation waagrecht & Sections mit Rand: | Demo: Layout3.html | Download: Layout3.zip |
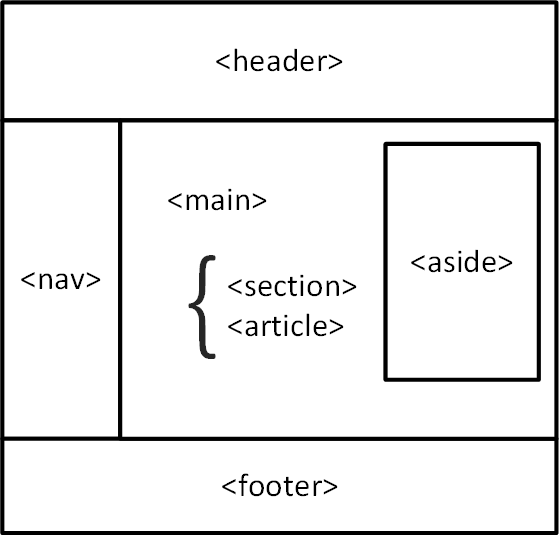
| Navigation senkrecht: | Demo: Layout4.html | Download: Layout4.zip |
| Navigation senkrecht & Sections: | Demo: Layout5.html | Download: Layout5.zip |
| Navigation senkrecht & Sections mit Rand: | Demo: Layout6.html | Download: Layout6.zip |
Für die Navigation kannst du entweder die Idee der letzten Übung verwenden oder einen Bootstrap Navigations-Baustein.
Beispiele und weitere Infos zur Gliederung findest du in der Demo: Navigation.html
❗ Wenn du dich für die Endlos-Seite entscheidest, braucht es im Layout 2-3 Änderungen:
main-Teil darf keine fixe Höhe haben❗ Wenn du dich für eine Gliederung auf mehreren HTML-Seiten entscheidest, ein Tipp:
Ist die Gliederung einmal gemacht, müssen lediglich noch die Inhalte der einzelnen Seiten erstellt werden. Wie in den früheren Übungen kannst du mit HTML-Bausteinen (Überschriften, Absätzen, Tabellen, Aufzählungen, Bilder...) den Inhalt erstellen. Folgend findest du nützliche Infos und Beispiele zum Stylen und Einfügen von Inhalten.
Zu allen Standard-Bausteinen bietet Bootstrap vorgefertigte Klassen und auch ganze Beispiele, die ihr verwenden könnt!
Viele Online-Seiten bieten ganze Sets von Icons, die auf der eigenen Webseite verwendet werden können.
Demo & Download: Web Icons
Neben sehr vielen verschiedenen Schriftarten, die du auf deiner Webseite verwenden kannst, bieten verschiedene Online-Anbieter auch Schriftarten an, die du in deiner Webseite einbinden kannst (sogar mit coolen Effekten)! Einer davon ist Google:
Demo & Download: Google Fonts
In der folgenden Liste findest du eine nette Auswahl an ganzen Bausteinen für deine Webseite. Hier werden meist auch eigene CSS-Dateien verwendet, die du ebenfalls übernehmen musst für die Verwendung.
| Unterseiten Popups: | Demo: Subsite_Popup.html | Download: Web_Subsites.zip |
| Timeline (Werdegang): | Demo: Timeline.html | Download: Web_Timeline.zip |
| Über uns: | Demo: UeberUns.html | Download: Web_UeberUns.zip |
Der Auftrag ist ganz einfach: Folge den Anweisungen oben, um dir einen ersten Entwurf deiner Webseite zusammenzustellen: