Wichtige Links und Downloads
Der Code zum Herunterladen: Navigation.zip
Einige Bemerkungen zur Navigation auf Webseiten:
- Die Bootstrap-Infos zu Beispiel 1: Der komplette Code ist von der Bootstrap-Seite https://getbootstrap.com/docs/5.2/components/navbar/
- Die Bootstrap-Infos zu Beispiel 2: Der komplette Code ist von der Bootstrap-Seite https://getbootstrap.com/docs/5.2/components/navs-tabs/
- Javascript: Wird verwendet, um einer Seite Leben einzuhauchen (hier: Dropdown-Menu)
- Eine Liste: Die Navigation ist nichts anderes als eine Liste von Links!
- Selbst gemacht: Eine Anleitung Schritt für Schritt: https://www.w3schools.com/css/css_navbar.asp
Verlinkung von Inhalten
In den obigen Beispielen müssen überall noch die "href" korrekt gesetzt werden. Der Standard-Eintrag # ruft die eigene Seite erneut auf (dies macht Sinn beim Link, der auf die eigene Seite zeigt & auch beim Dropdown-Menu). Ansonsten gibt es zwei Vorgehensweisen (die auch vermischt vorkommen können):

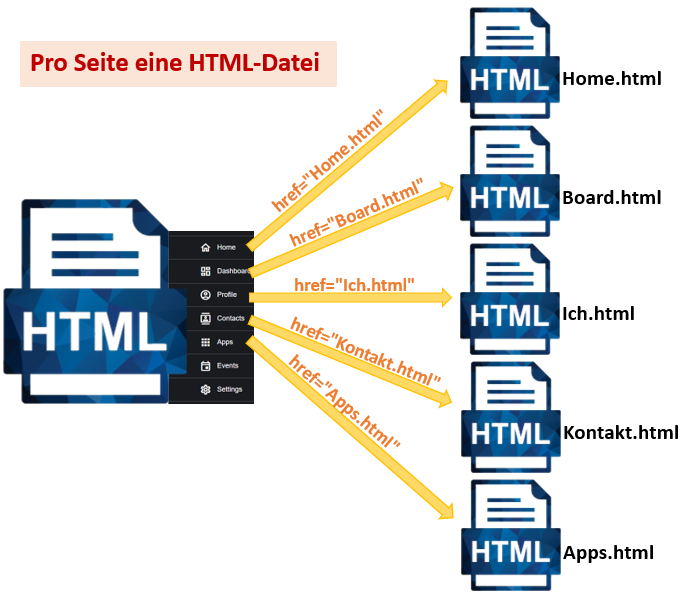
Jede Unterseite ist ein eigenes HTML-Dokument. Es ist sinnvoll, zuerst eine Seite mit Header und Navigation zu erstellen und diese dann als Vorlage für alle Unterseiten zu verwenden! Die Navigation verweist dann auf die anderen Seiten (alle Seiten sind im selben Ordner).

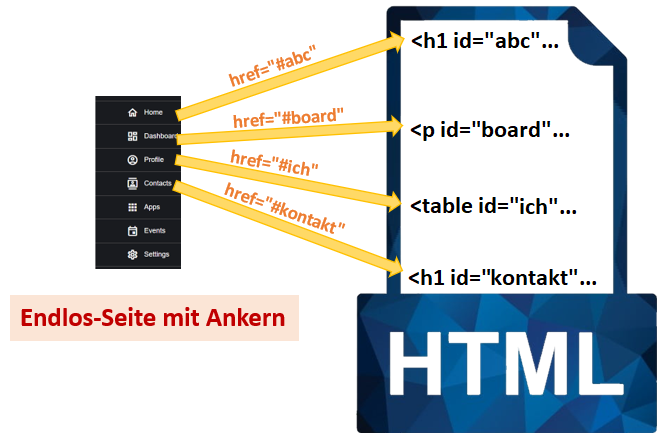
Die komplette Webseite ist 1 HTML-Dokument. Alle Teile stehen untereinander auf dieser Seite. Wenn du den einzelnen Teilen eine ID gibst, kannst du beim Aufrufen der Seite direkt an diese Stelle springen (Bsp.: id="Ort" --> Aufruf: index.html#Ort). Die Navigation beinhaltet lediglich die Sprungstelle als href (Bsp.: href="#Ort").