Aufgabe 1: Visual Studio Code
-
Öffne Visual Studio Code

-
"Open Folder" –> Gehe ins Verzeichnis
P:\Informatik\Block 3 - HTML und CSS\Lektion 03\hinein.


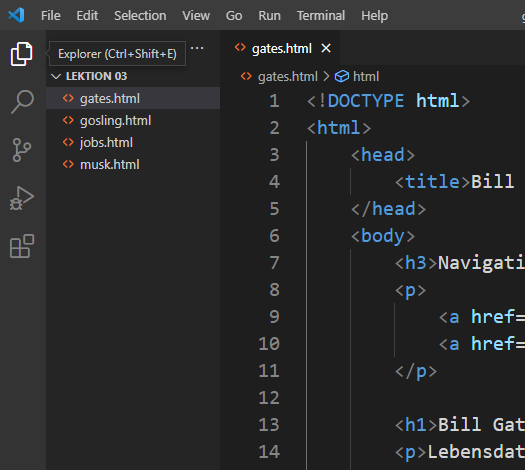
Links wird die Verzeichnisstruktur angezeigt:

- Öffne die erste html-Datei.
-
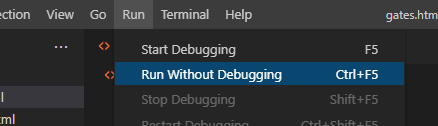
Lass dir die html-Datei im Browser anzeigen per Klick auf
Run > Run Without Debugging(wähle Chrome aus). Tastenkombination:Ctrl + F5

-
Der Debug-Modus sollte per Klick auf das rote Rechteck wieder beendet werden.