HTML-Bäume

- HTML-Dokumente sind hierarchisch aufgebaut
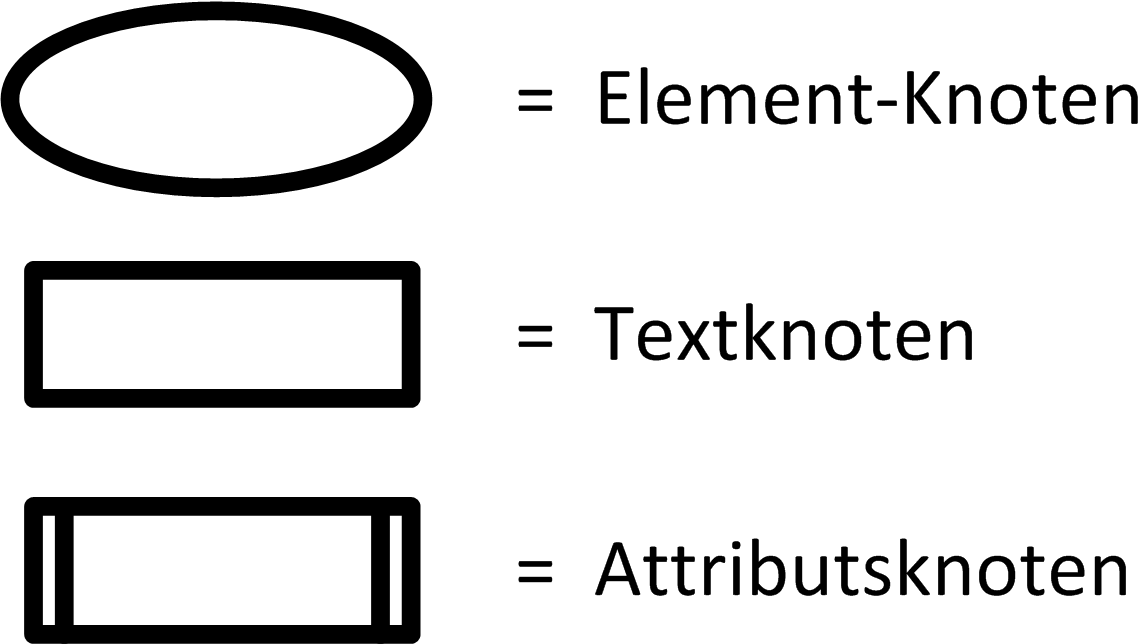
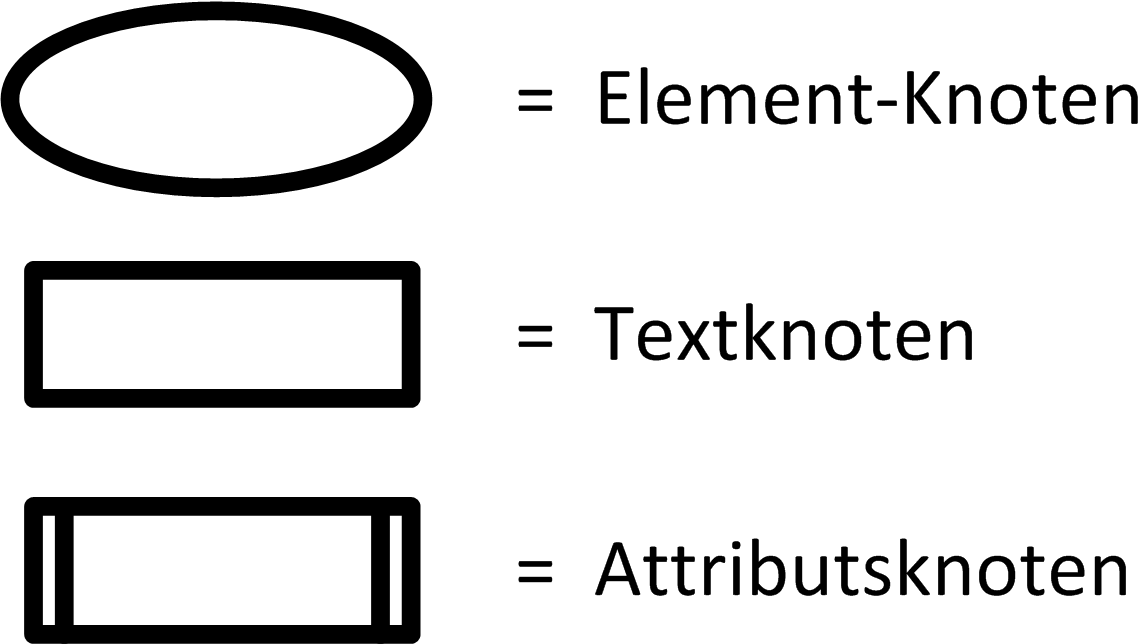
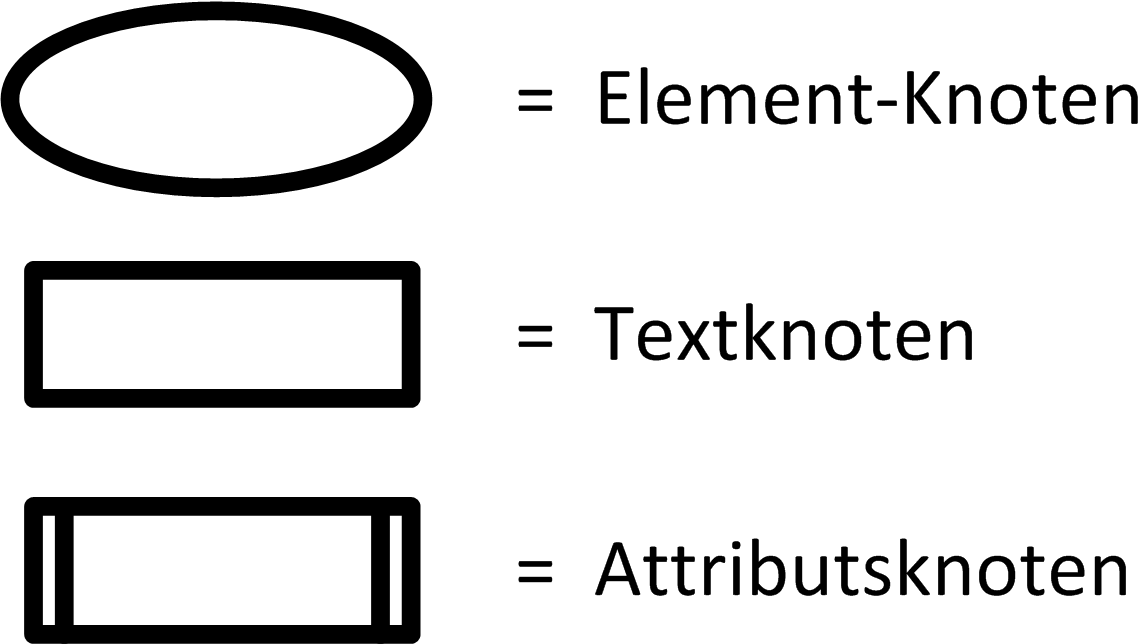
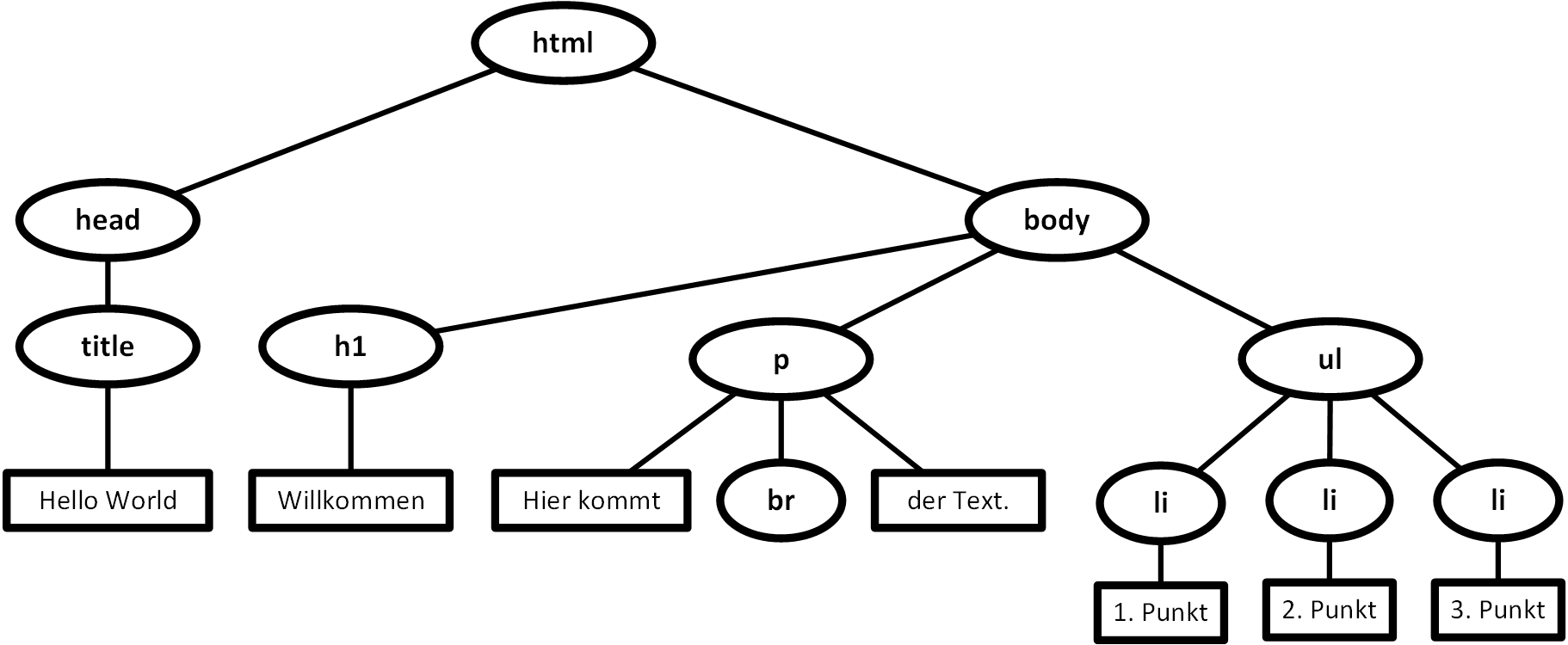
–> Hierarchie abbilden als Baum-Struktur <html>ist das Wurzelelement<head>und<body>sind Kinder, die wiederum Nachkommen haben- Texte als eigenständige Knoten

<html> ist das Wurzelelement <head> und <body> sind Kinder, die wiederum Nachkommen haben 


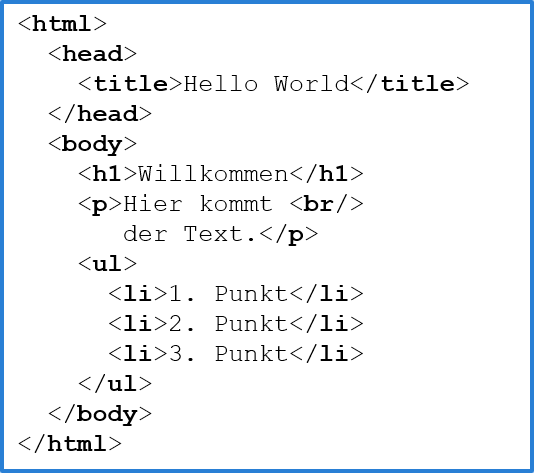
Zeichne den HTML-Baum zu folgender Website:
<html>
<head>
<title>Tim Berners-Lee</title>
</head>
<body>
<h1>Tim Berners-Lee</h1>
<p>
Berners-Lee gilt als Erfinder vom
<strong>WWW</strong>
</p>
</body>
</html>➡ Seitenvorschau | Lösung
Tags können genauer spezifiziert werden mit Hilfe von Attributen.

<h2 align="center">Die Teepflanze</h2>
<p align="right">rechtsbündig</p>

<a> 
Verlinkung (Links setzen) zu anderen Hypertext-Dokumenten, Ressourcen, Orten geschieht
mittels des Tags <a> (engl. anchor)

<a> – Attribute
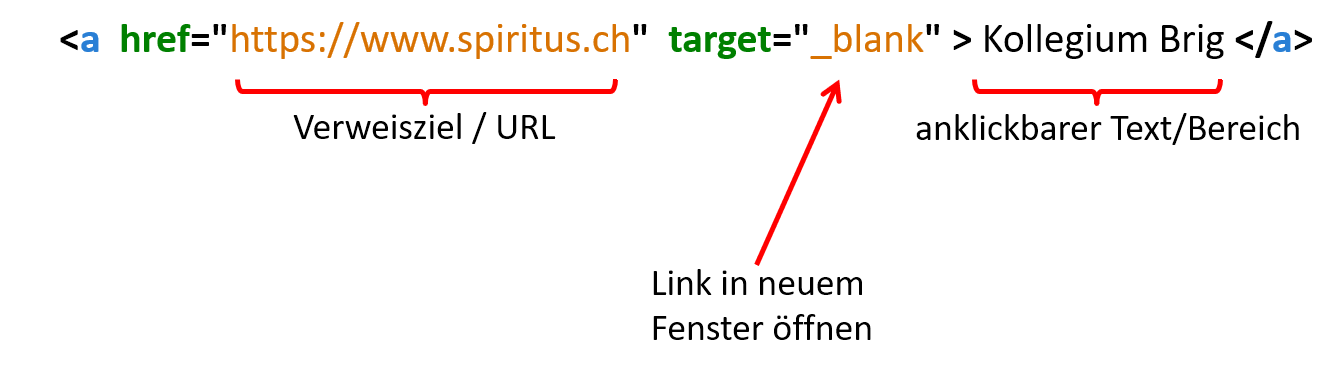
<a href="https://www.spiritus.ch" target="_blank" title="KSSB">Kollegium</a>
href="seite2.html"
href="https://www.google.ch" (Website) oder href="http://kssb.ch/webprogrammierung/docs/Cheatsheet-HTML-Tags.pdf" (PDF)href="mailto:sekretariat.kssb@edu.vs.ch"
href="tel:+41791234567"
target="_blank"
kann bewirkt werden, dass der Link in einem neuen Fenster/Tab geöffnet wird.
title="Hinweis"
und
alt="Hinweis"
können Texte definiert werden, die angezeigt werden, wenn der Cursor über dem Link bleibt.
<img> <img> eingefügt werden: 
<img src="teebaum.jpg" width="300" />src (engl. src="bilddatei.jpg"
src="Unterverzeichnis/meinbild.jpg"
src="http://kssb.ch/bild.jpg"
width
oder height

<!DOCTYPE html>
<html>
<head>
<title>Tim Berners-Lee</title>
</head>
<body>
<h1>Tim Berners-Lee</h1>
<p>
* 8. Juni 1955 in London<br/>
Website:
https://www.w3.org/People/Berners-Lee/
</p>
https://www.vibrio.eu/blog/wp-content/uploads/2017/12/Tim-Berners-Lee.jpg
</body>
</html>➡ Download Code l2_berners-lee_1.html
<!DOCTYPE html>
<html>
<head>
<title>Tim Berners-Lee</title>
</head>
<body>
<h1>Tim Berners-Lee</h1>
<p>
* 8. Juni 1955 in London<br/>
Website:
<a href="https://www.w3.org/People/Berners-Lee/" target="_blank">
https://www.w3.org/People/Berners-Lee/
</a>
</p>
<img src="https://www.vibrio.eu/blog/wp-content/uploads/2017/12/Tim-Berners-Lee.jpg" width="250" />
</body>
</html>➡ Download Code l2_berners-lee_2.html