Lektion 6:
CSS: weiterführende Konzepte





Öffne folgendes JSFiddle auf deinem Tablet/Laptop:
https://jsfiddle.net/c5zb1phg/
Füge (rechts) CSS-Regeln, sodass die Seite folgendermassen ausschaut:

❓ Wie soll man den Paragraphen rechtsbündig ausrichten?

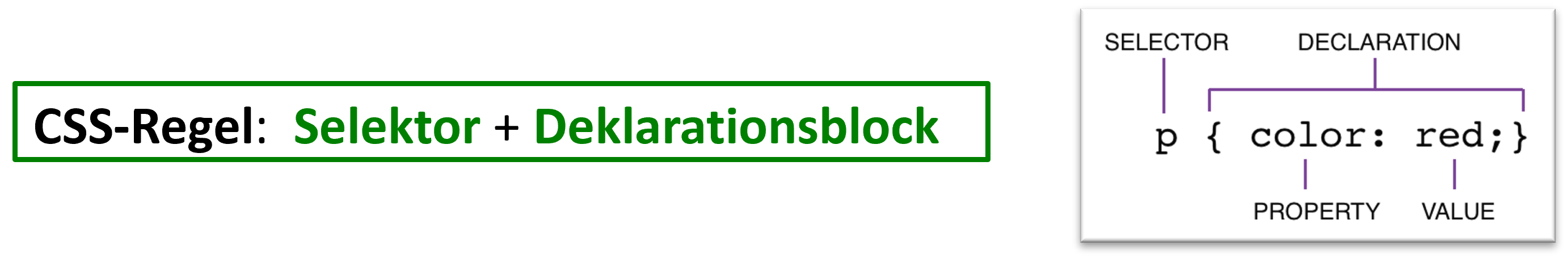
p { color: darkblue; }#copyright { background-color: magenta; }.hinweis { color: red; font-weight: bold; }h3 em { color: green; }h1, h2, h3 { font-family: Arial; }a:hover { text-decoration: underline; }Der Element- bzw. Typselektor besteht aus dem Namen des Elements, das angesprochen werden soll.
Mit diesem Selektor werden alle Elemente eines Typs angesprochen.
Typ-Selektor
p { color: darkblue; }❓ Wo habt ihr im vorherigen JSFiddle Typ-Selektoren verwendet?
ID-Selektor: Definieren eines Styles für ein HTML-Element,
das mittels des Attributs id eine eindeutige Bezeichnung hat.
HTML
<p id="copyright"> © Dr. Datenschutz </p>
CSS
#copyright { color: orange; }➡ Try it
❓ Wo könnte man dies im vorherigen JSFiddle verwenden?
Mehrere (unterschiedliche) HTML-Elemente können mithilfe von Klassen gruppiert und gestylt werden.
Dazu wird das Attribut class gesetzt.
Die CSS-Regel wird auf alle Elemente mit entsprechender Klasse angewendet.
HTML
<h2 class="hinweis"> Bemerkung </h2>
<p class="hinweis"> Klare Definition der Begriffe nicht möglich. </p>
CSS
.hinweis { color: red; font-weight: bold; }➡ Try it
.hinweis wird auf alle HTML-Tags angewendet, die das Attribut class="hinweis" aufweisen.
Mittels elementspezifischer Klassendeklaration kann angegeben werden, dass eine Klasse nur für bestimmte HTML-Tags verwendet werden darf:
HTML
<h2 class="hinweis"> Bemerkung </h2>
<p class="hinweis"> Klare Definition der Begriffe nicht möglich. </p>
CSS
h2.hinweis { color: red; background-color: lightpink; }
p.hinweis { color: purple; font-weight: bold; }➡ Try it
❓ Wofür eignet sich im vorherigen JSFiddle eine CSS-Klasse?
❓ Unterschied CSS-Klassen und IDs? Was soll wann verwendet werden?
Der Nachfahrenselektor selektiert Elemente, die Nachfahren eines anderen Elements sind. Dabei müssen sie kein direktes Kind sein.
Notation durch Leerzeichen.
CSS
h3 em { color: green; }
HTML
<h3>Thema <em>Datenschutz</em></h3>
<p>
Bei dem <em>Datenschutz</em> geht es um den
Schutz der Privatsphäre eines jeden Menschen.
</p>➡ Try it
HTML
<h3>Thema <em>Datenschutz</em></h3>
<p>
Bei dem <strong><em>Datenschutz</em></strong> geht es um den
Schutz der Privatsphäre eines jeden Menschen.
</p>
<p>
Der Begriff <em>Datenschutz</em> entstand in der zweiten Hälfte des 20. Jahrhunderts.
</p>p > em { color: gold; }
➡ Färbt alle em-Elemente,
die direktes Kind innerhalb eines p-Elements sind.
h3 + p { color: darkblue; }
➡ Selektiert alle p-Elemente, die
unmittelbar nach einem h3-Element stehen (auf derselben Hierarchieebene).
➡ Try it
Eine Selektor-Liste ist eine kommaseparierte Liste von beliebigen Selektoren, auf welche die selben CSS-Deklarationen angewendet werden sollen.
Ziel: redundante Deklaration von Formaten vermeiden
h1, h2, h3 { font-family: Arial; }➡ alle h1-, h2-, h3-Headlines erscheinen in der Schriftart Arial
➡ Try it
h1 { font-family: Arial; background-color: skyblue; }
h2 { font-family: Arial; background-color: skyblue; }
h3 { font-family: Arial; }🔽🔽 zusammenfassen und gruppieren als zwei Selektor-Listen 🔽🔽
h1, h2, h3 { font-family: Arial; }
h1, h2 { background-color: skyblue; }➡ Die Farbe/Schrift muss jetzt nur an einer einzigen Stelle geändert werden.
➡ Try it
Dynamische Pseudoklassen selektieren Elemente aufgrund einer Benutzeraktion, z.B. bei Hyperlinks:
a { color: blue; }
a:visited { color: darkblue; }
a:hover { text-decoration: none; color: red; }
a:active { background-color: red; color: black; }a | (unbesuchter) Hyperlink |
a:visited | besuchter Hyperlink |
a:hover | Mauszeiger fährt über Hyperlink |
a:active | Hyperlink wird gerade angeklickt |
➡ Try it
Bemerkung: Setze a:visited vor a:hover und a:active
Strukturelle Pseudoklassen selektieren Elemente aufgrund ihrer Position innerhalb der Website:
li { padding: 10px; }
li:first-child { padding-top: 0;}
➡ li:first-child selektiert nur das erste Element der Liste.

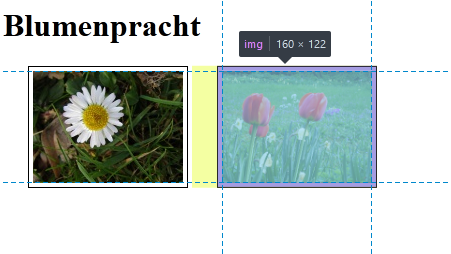
width & height: Abmessungen vom Inhaltpadding: Innenabstandborder: Rahmenmargin: Aussenabstandmargin-left: 5px; padding-top: 10px; ...Bild-Abstände festlegen:
HTML
<img src="tulpe.jpg" style="margin-left: 25px; padding: 4px; border: 1px solid black; background: white;" />


Öffne folgendes JSFiddle auf deinem Tablet/Laptop:
https://jsfiddle.net/bqzj15ea/
Füge (rechts) CSS-Regeln, sodass die Seite folgendermassen ausschaut:

Tipp: Verwende folgende CSS-Eigenschaften des Box-Modells:
margin-left padding border Für die Abstände des Box-Modells können folgende Kurzscheibweisen verwendet werden:

➡ Übung 6