Lektion 5:
CSS Intro




Einbindung von CSS in HTML-Dateien: 3 Varianten
style-Attribut.


<body>
<h1 style="color:red">Hello CSS</h1>
</body>hellocss – Walliser Berge – Lösung <body>
<h1 style="color:red">Hello CSS</h1>
<h1 style="color:green">Walliser Berge</h1>
<p style="color:gray">
Die Walliser Alpen sind mit 41 Viertausender Rekordhalter.
</p>
<h2 style="color:blue">Dufourspitze</h2>
<h2 style="color:blue">Matterhorn</h2>
<h2 style="color:blue">Weisshorn</h2>
</body><head>-Bereich definiert...


<head>
<style>
h2 { color: blue; }
</style>
</head>
<body>
<h2>Dufourspitze</h2>
<h2>Matterhorn</h2>
<h2>Weisshorn</h2>
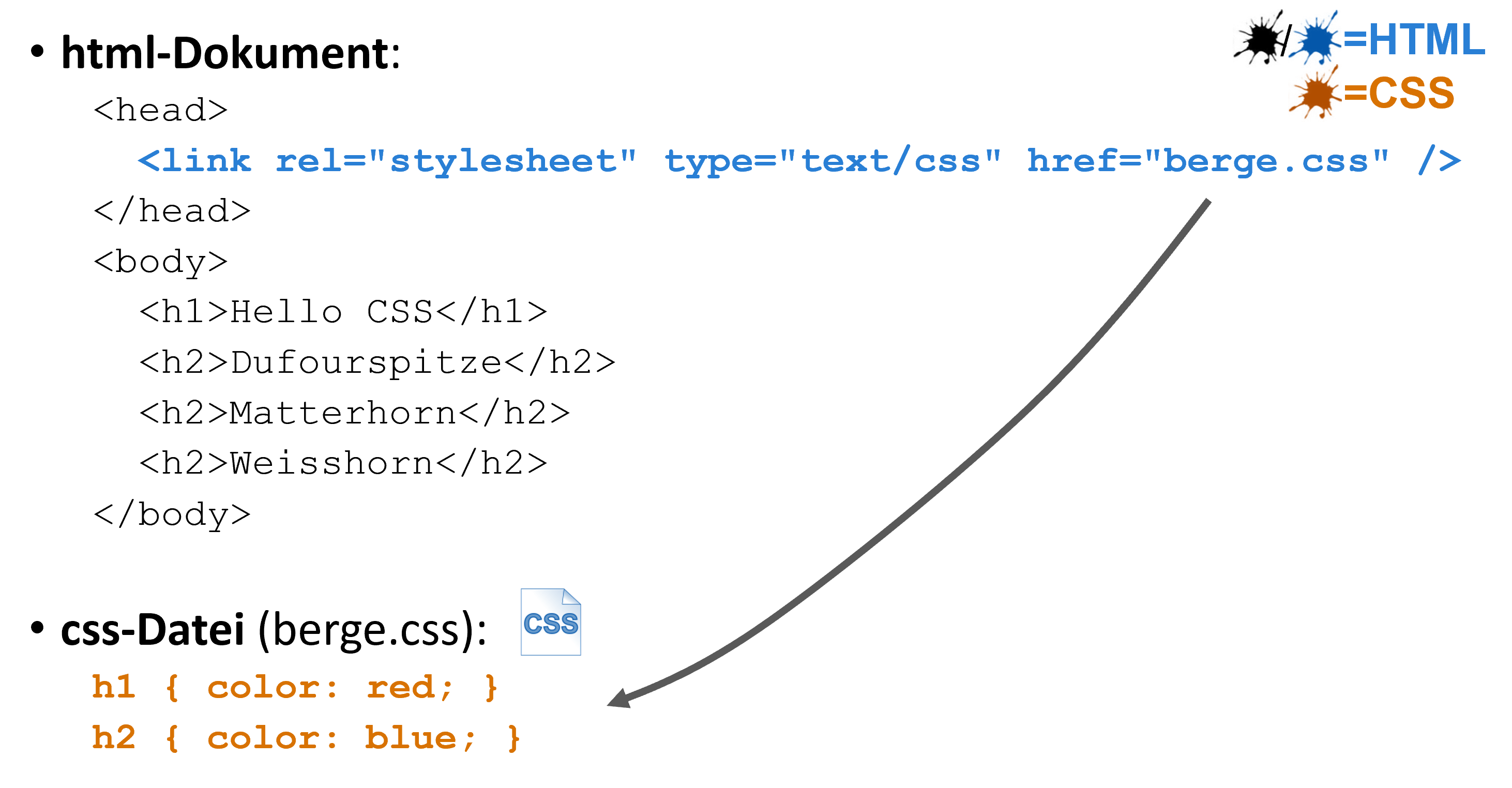
</body>Im <head> wird ein Link zu einer separaten, externen css-Datei gesetzt:
<link rel="stylesheet" type="text/css" href="berge.css" />

❗ Die css-Datei enthält die CSS-Regeln (ohne das Tag <style>)
Das CSS-Dokument umfasst verschiedene CSS-Regeln

h1 { color: red; }
p { color: green; font-family: Arial; }
hier im Beispiel:
color: cyan;
font-style: italic;
font-size: 12pt;
font-weight: bold;
border: 1px solid red, usw..

➡ Übung 5
<!DOCTYPE html>
<html>
<head>
<style>
</style>
</head>
<body>
</body>
</html><!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
</body>
</html>