Aufgabe 1 (helloworld.html)
- Öffne den Windows Explorer.
-
Erstelle auf dem Laufwerk P: diese Unterverzeichnisse:
P:\Informatik\Block 3 - HTML und CSS\Lektion 01\ -
Erstelle anschliessend in diesem Ordner eine leeres Textdokument, indem du die rechte Maus-taste verwendest
und danach auf "Neu –> Textdokument" klickst. Name der Datei:
helloworld -
Ändere die Dateiendung von "
txt" auf "html". Bestätige die Warnung. Das Dateisymbol sollte sich nun ändern.
Bemerkung: Falls (z.B. auf dem PC zuhause) die Dateiendung nicht angezeigt wird, so kann man sich diese mit Klick oben im Menü auf "Ansicht –> Dateinamenerweiterungen" anzeigen lassen. - Doppelklicke die Datei, um sie mit dem (Standard-)Browser zu öffnen. Es erscheint eine leere Seite.
- Gehe retour in den Windows Explorer und klicke rechts auf die Datei, um sie mit dem Editor zu öffnen. Man findet ihn unter "Öffnen mit –> Andere App auswählen". Im Fenster wählt man "Weitere Apps ↓" und findet in der Liste den "Editor".
-
Füge in den Editor folgenden Code ein:
- Speichere die Datei (Ctrl + S) und zeige sie im Browser an. Wenn das Browserfenster noch/bereits offen ist, musst du die Seite jeweils neu laden (F5).
✏ Auftrag
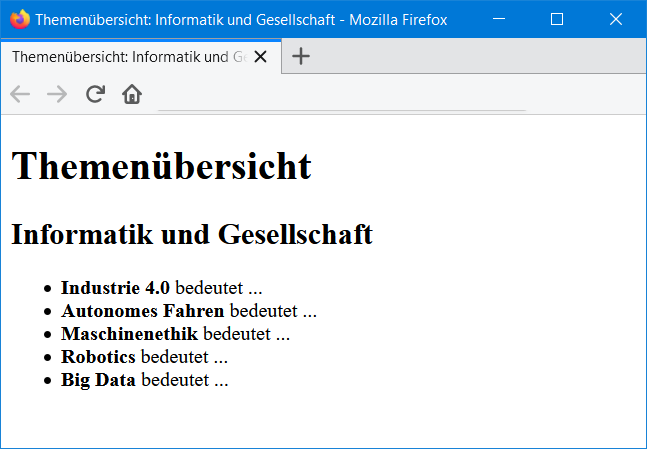
Wirf einen Blick in die Datei Cheatsheet-HTML-Tags.pdf, in der die gängigen HTML-Elemente (Tags) aufgeführt sind. Vervollständige deine Webseite gemäss diesem Screenshot und beantworte die Frage.