Aufgabe 1: interne CSS-Regeln (datenschutz.html)
-
Arbeite in Visual Studio Code. "Open Folder" –> Gehe ins Verzeichnis
P:\Informatik\Block 3 - Webprogrammierung\hinein.
Erstelle dort einen neuen UnterordnerLektion 05 -
Lade die Vorlagedatei
datenschutz.htmlherunter in dieses Verzeichnis. -
Es sollen interne Styles geschrieben werden. Dazu verwendest du im Head den
Block
<style>, vgl. CSS-Grundstruktur.<head> <style> </style> </head> - Die HTML-Elemente im Body sollen nicht verändert werden (nur CSS-Regeln schreiben).
- Für die Farben empfielt sich ein Blick auf die Farbtabelle. Wähle möglichst präzis.
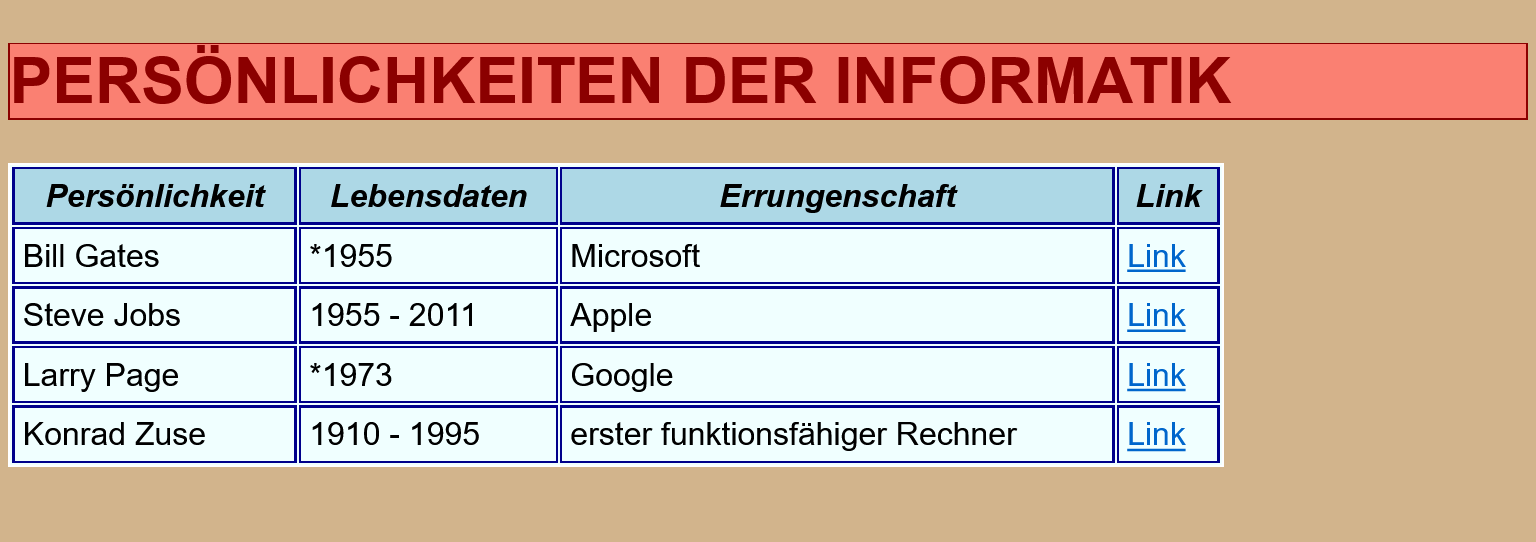
- Gestalte die Website gemäss Screenshot:
Screenshot