Lektion 8:
Flexbox
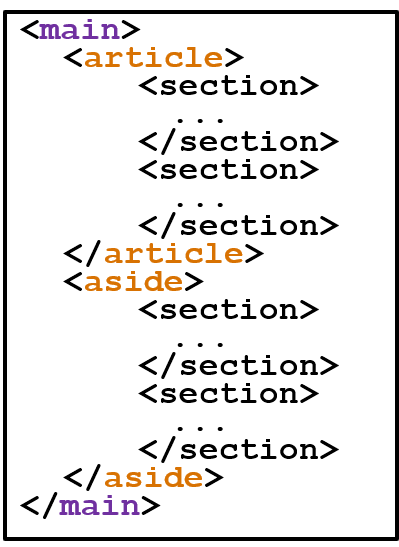
Wiederholung HTML5-Strukturelemente
🖊️ Wiederholung HTML5-Strukturelemente

- Wo auf dieser Website würdet ihr nachfolgende HTML5-Strukturelemente verwenden:
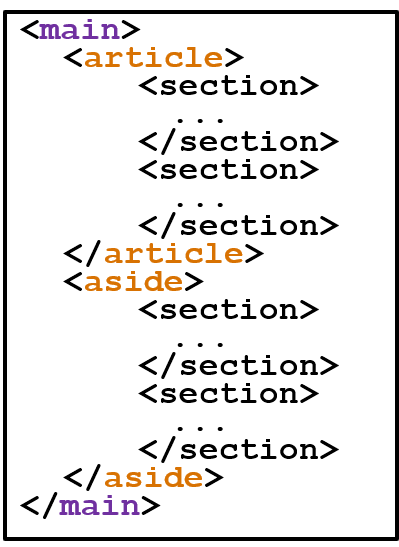
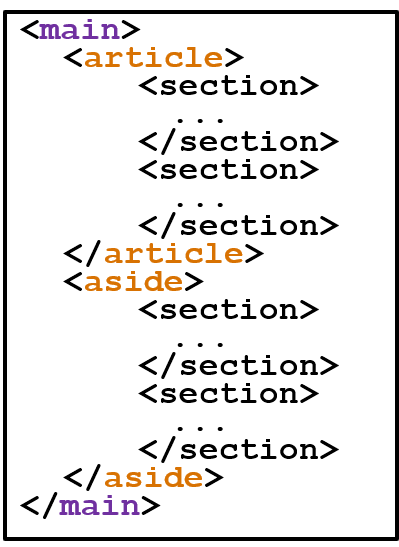
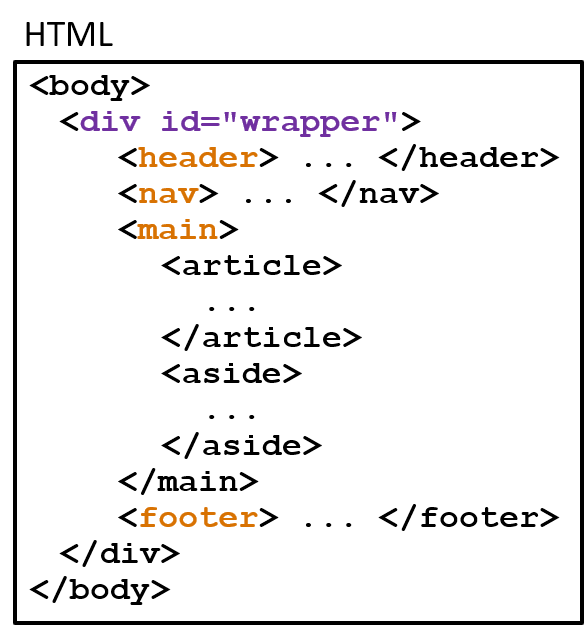
<main>
<header>
<nav>
<footer>
<article>
<section>
<aside>
- Wie kann man die einzelnen Tags formatieren und welche Formatierung bekommen sie standardmässig?
- Man nennt diese HTML5-Strukturelemente auch semantische Tags. Was bedeutet dies?
- Was ist der Unterschied zwischen
<header> und <head> ?
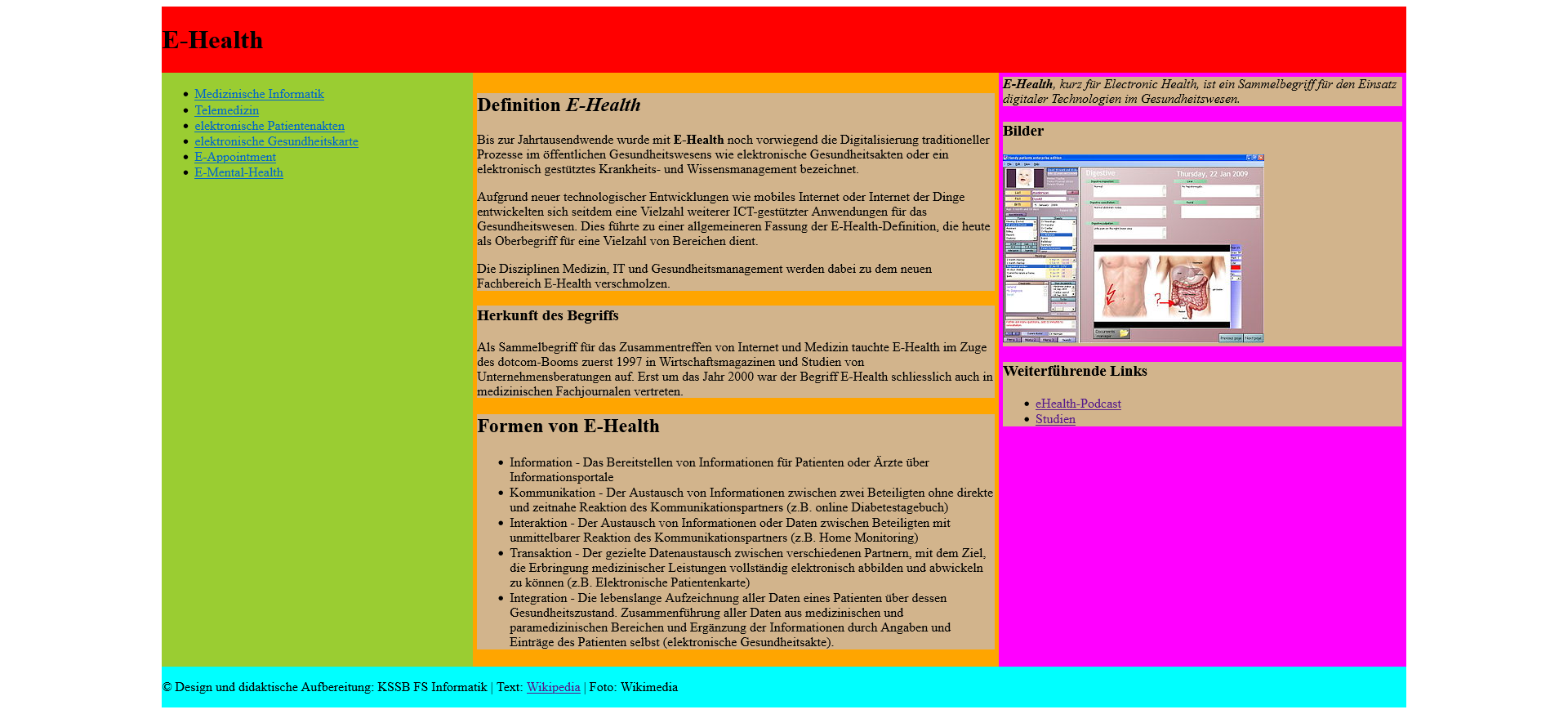
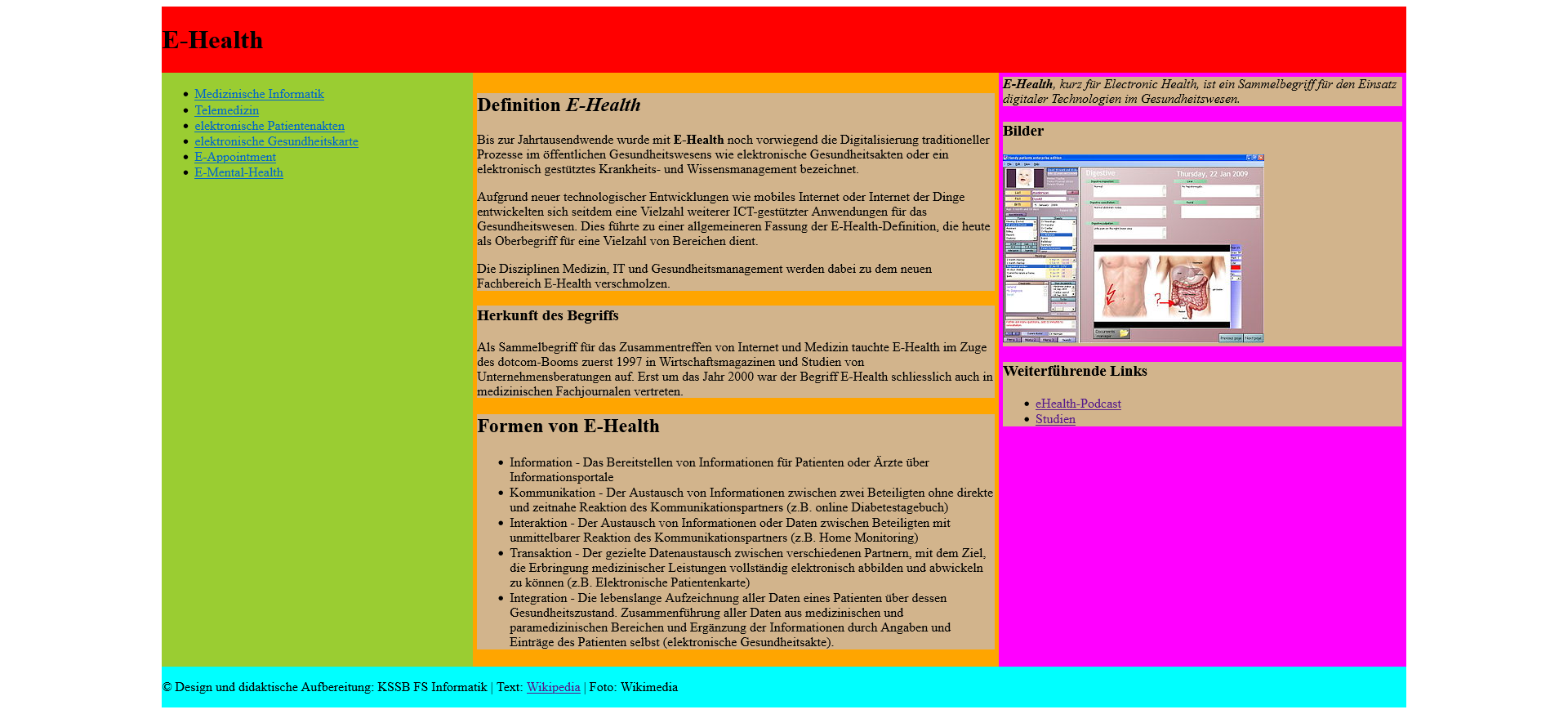
❓ Mit welchem CSS-Code kann man die einzelnen Seitenbereiche einfärben?
🖊️ Wiederholung HTML5-Strukturelemente
Auf diese HTML5-Strukturelemente kann man ganz einfach via Typen-Selektor zugreifen:
header { background-color: red; }
nav { background-color: yellowgreen; }
main { background-color: yellow2; }
article { background-color: orange; padding: 5px; }
section { background-color: tan; }
aside { background-color: magenta; padding: 5px; }
footer { background-color: cyan; }
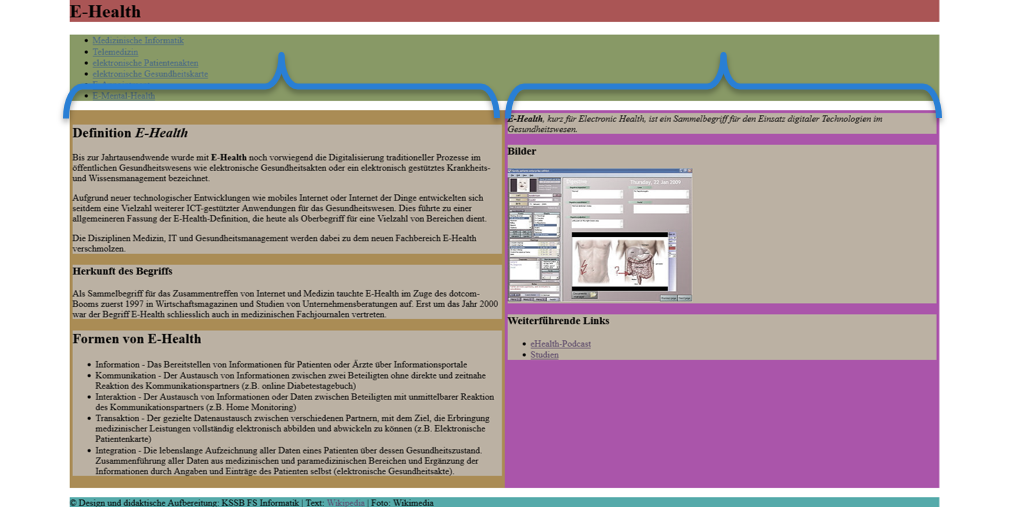
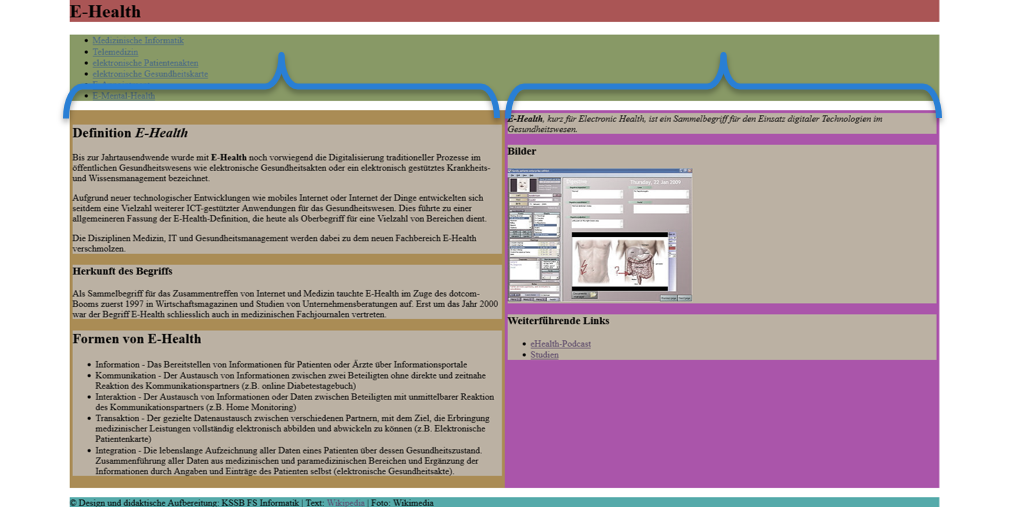
Beispielwebsite


➡ Try It
❓ Wie kann man einzelne Kasten nebeneinander setzen?
Flexbox
Flexbox: Was ist das?

-
Flexbox (Flexible Box) ist ein modernes Gestaltungsmittel in CSS, mit dem flexible Layouts gestaltet werden können.
-
Keine fixe Grössenangaben (Pixel) sind nötig, wodurch responsives Webdesign ermöglicht wird, d.h. eine
Seitendarstellung angepasst an bzw. mit der Bildschirmgrösse.
-
Dies ist interessant, um den verschiedenartigen Endgeräten (Desktop-PC vs. Smartphone) gerecht zu werden.
-
PRO: Mit wenigen Zeilen CSS-Code erreicht man ein anschauliches, flexibles Layout, das auf allen gängigen modernen Webbrowsern gleich aussieht.
Flexbox: Konzept
-
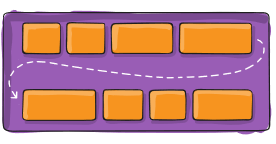
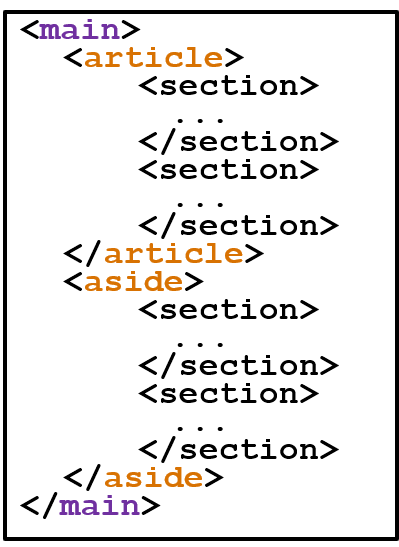
Konzept: Flex-Items in einem Flex-Container

-
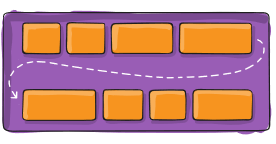
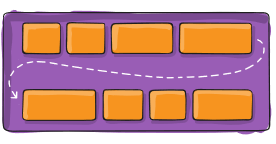
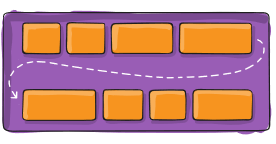
Ein Flex-Item neben dem anderen (1-dimensional), ev. mit Umbruch:

-
Fliessrichtung und Ausrichtung steuerbar:


-
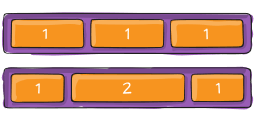
Ebenso die Grösse:

Flexbox: CSS-Code

Bestimme das HTML-Element, das als Flex-Container agieren soll.
Setze die CSS-Eigenschaft:
display: flex;
➡ Danach werden alle HTML-Elemente, die (unmittelbar) innerhalb des Flex-Containers
stehen zu Flex-Items und ausgerichtet.
Flexbox: Wie einfügen? – Beispiel
CSS:
main { display: flex; }


➡ Try It
Flexbox: Gestaltungsoptionen
Für die Flex-Container:
• flex-wrap: wrap;
|
–>
|
Flex-Items werden umgebrochen.
Standard ist nowrap
|

|
Für die Flex-Items, z.B.:
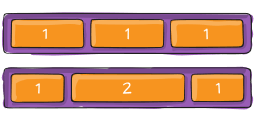
• flex: 1;
|
–>
|
steuert die Grösse des Items
Standard: 1 für alle Items
|

|
• flex: 2;
|
|
(2 –> doppelt so breit) |
flex ist eine Shorthand-Eigenschaft mit 3 Zahlen:
• flex: 1 1 0%;
|
–>
|
(Standard) Normale Skalierung, entspricht flex: 1
|
• flex: 1 1 320px;
|
–>
|
das Item bekommt eine Basisbreite von 320px |
Flexbox: Beispiel 1



main { display: flex; }
article { flex: 1; }
aside { flex: 1; }
➡ Try It
Flexbox: Beispiel 2 – Umbruch



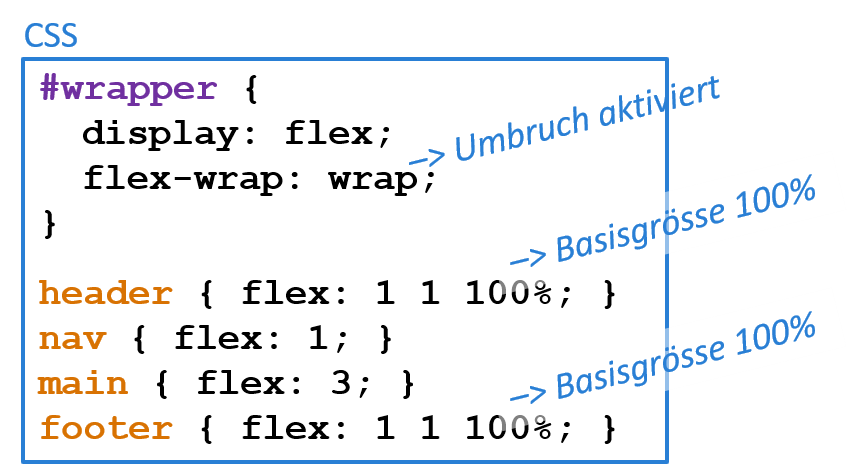
main { display: flex; flex-wrap: wrap; }
article { flex: 3; }
aside { flex: 1 1 330px; }
➡ Try It
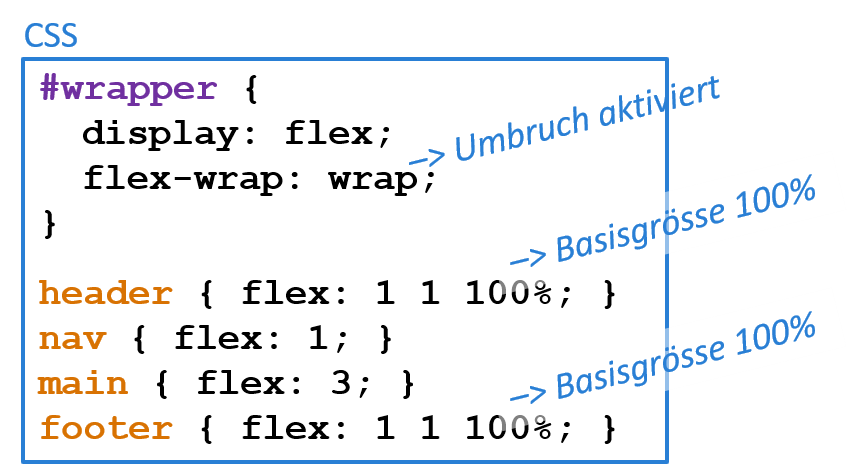
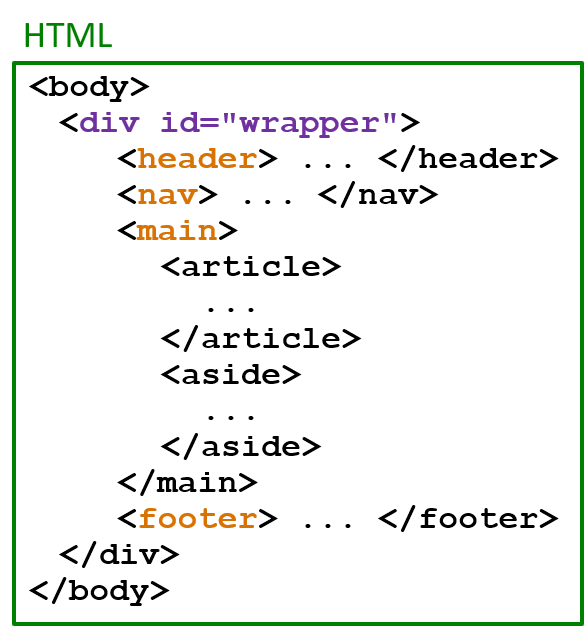
Flexbox für Seitenlayout
- Die Flexbox kann für jedes beliebige Element verwendet werden.
- Zum Beispiel, um die Navigation links neben den Inhalt zu verschieben:


❓ Welches Element ist jetzt der Flex-Container?
Flexbox für Seitenlayout – Beispiel
-
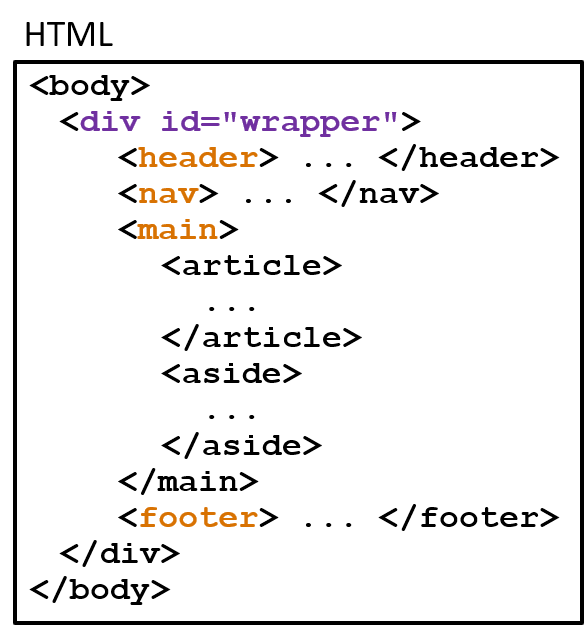
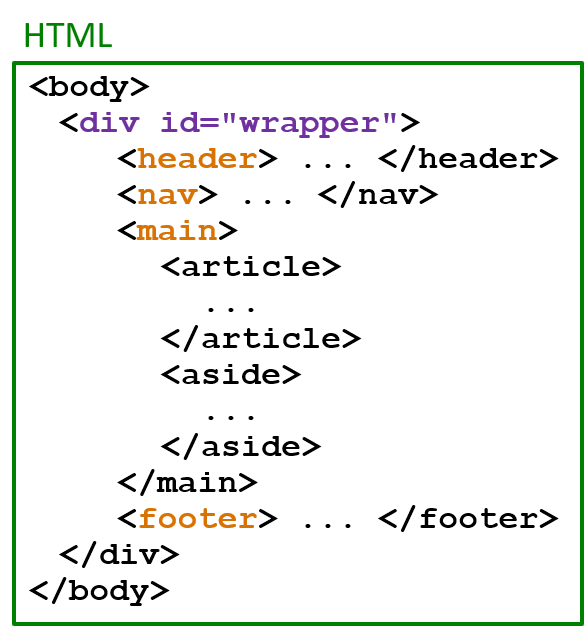
Antwort: Das übergeordnete Element von
<header>,
<nav>,
<main>,
<footer>,
also der Wrapper (resp. Body, wenn kein Wrapper verwendet) ist nun der Flex-Container
-
 Die Flex-Items sind demzufolge:
Die Flex-Items sind demzufolge:
<header><nav><main><footer>

Das Ergebnis:
➡ Try It ☹☹
❓ Was muss man noch ändern?
Flexbox für Seitenlayout – Beispiel
- Zeilenumbruch!
- Grösse der Flex-Items setzen!


➡ Try It

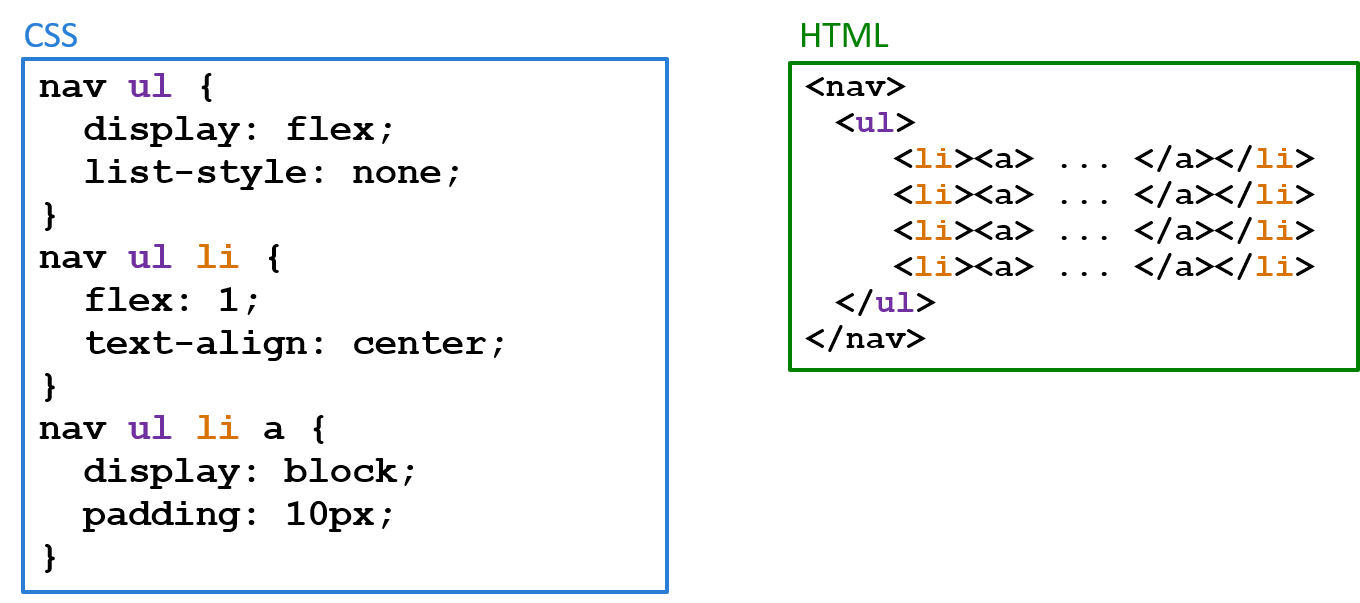
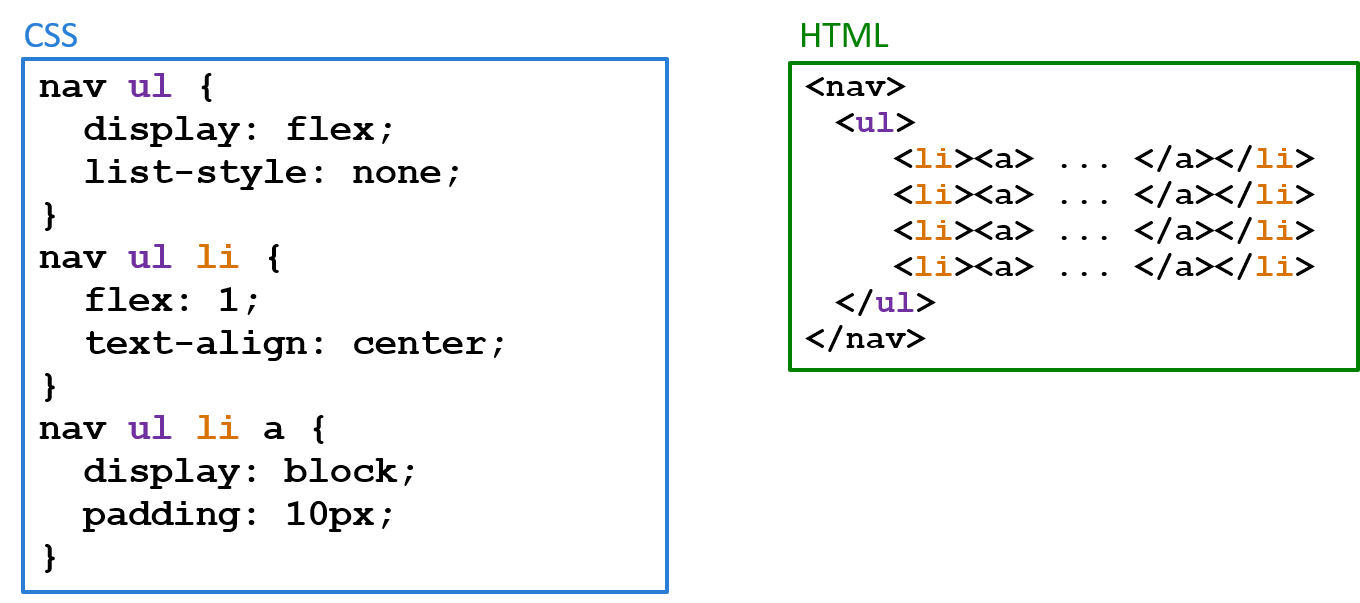
Flexbox für horizontale Navigation
-
Auch die Navigation
<nav> kann mittels Flexbox gestaltet werden.
-
Flex-Container ist das Element
<ul>,
Flex-Items sind die <li>.


➡ Try It
Flexbox: take-home message
Flexbox
-
Beim Flex-Container:
{ display: flex; }
-
Bei den Flex-Items:
{ flex: 1; }
















 Die Flex-Items sind demzufolge:
Die Flex-Items sind demzufolge: